
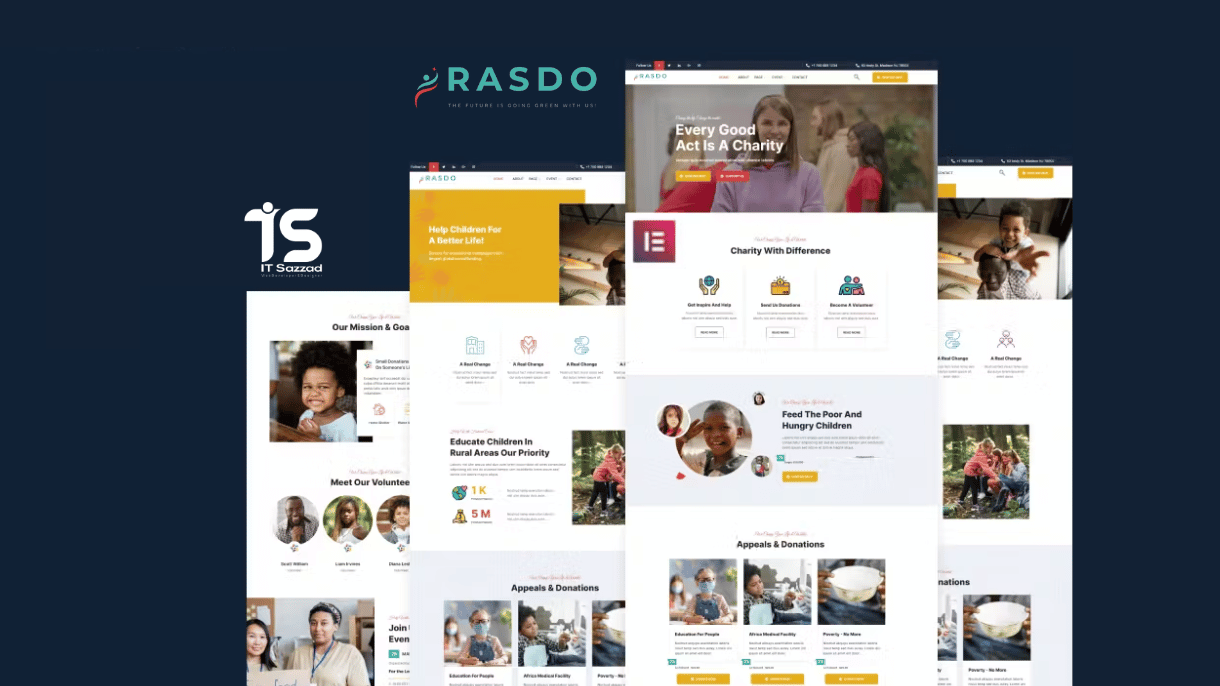
RASDO New NGO Creative Website Design IN 2024
Discover how IT Sazzad expertly designed and developed the RASDO NGO website using WordPress and essential plugins like Elementor, ElementsKit Lite, and Metform. This comprehensive guide highlights the step-by-step process of creating a visually appealing and functional website, optimized for SEO and user engagement. Learn how to leverage WordPress’s customization capabilities to enhance RASDO’s online presence, attract donors, and engage volunteers effectively.
- Brand Rasdo
- Client Abdul Khalek
- Location Bangladesh
- Date 20/12/2023
- Services Web Design
- Tools Elementor / Metform
- Budget $120
- Status Delivery 🚚 Done
Creating a professional and impactful website is essential for any NGO to effectively communicate its mission and engage with its audience. In 2024, the RASDO NGO website was designed and developed using WordPress CMS, leveraging powerful plugins like Elementor, Element skit Lite, Elementor – Header, Footer & Blocks, and Met form. This article details the entire process, from selecting themes to optimizing for SEO, showcasing the expertise of IT Sazzad, a skilled web developer and designer. Learn how this comprehensive approach ensures a robust, user-friendly, and visually appealing website for RASD0.
Designing and Developing an NGO Website for RASDO Using WordPress
Creating an impactful online presence is crucial for NGOs like RASDO to reach a broader audience, raise awareness, and facilitate donations and volunteer sign-ups. Utilizing WordPress as the content management system (CMS) and leveraging specific plugins can make this process efficient and effective. This article outlines the steps and considerations involved in designing and developing the RASD0 NGO website using WordPress and specific plugins, highlighting the expertise of IT Sazzad, a seasoned web developer and designer.




Why Choose WordPress for RASDO NGO Website?
WordPress is a powerful and flexible CMS that is ideal for NGO websites. It offers numerous advantages:
- Ease of Use: WordPress’s intuitive interface allows even non-technical users to manage content effortlessly.
- Customization: With thousands of themes and plugins, WordPress can be customized to meet the specific needs of RASDO.
- SEO-Friendly: WordPress is built with search engine optimization (SEO) in mind, helping RASD0 gain visibility online.
- Community Support: A vast community of developers and users provides support and resources.
Key Plugins for RASDO NGO Website
To build a robust website for RASDO, we’ll use the following plugins:
- Elementor: A drag-and-drop page builder that allows for easy design of responsive and visually appealing pages.
- ElementsKit Lite: Offers additional widgets and modules to enhance Elementor’s capabilities.
- Elementor – Header, Footer & Blocks: Enables customization of headers, footers, and block sections, ensuring a consistent look and feel.
- Metform: A form builder plugin for creating contact forms, donation forms, and volunteer sign-up forms.
Step-by-Step Guide to Building the RASDO NGO Website
1. Installation and Setup
Start by installing WordPress on your chosen hosting provider. Once WordPress is installed, you can begin by installing the necessary plugins:
- Go to the WordPress dashboard.
- Navigate to Plugins > Add New.
- Search for “Elementor,” “ElementsKit Lite,” “Elementor – Header, Footer & Blocks,” and “Metform.”
- Install and activate each plugin.
2. Choosing a Theme
Selecting the right theme is crucial for the visual appeal and functionality of the website. IT Sazzad, with his expertise, recommends themes that are compatible with Elementor for seamless customization. Popular choices include Astra, OceanWP, and GeneratePress.
- Go to Appearance > Themes > Add New.
- Search for and install your chosen theme.
- Activate the theme and proceed to customize it.
3. Designing the Website with Elementor
Elementor allows you to design pages with a simple drag-and-drop interface. Here’s how to design the homepage for RASD0:
- Navigate to Pages > Add New.
- Click “Edit with Elementor.”
- Use the Elementor panel to add sections, columns, and widgets.
Key sections for the RASD0 homepage might include:
- Hero Section: A visually striking banner with RASD0’s mission statement and a call-to-action (CTA) button for donations.
- About Us: A brief overview of RASDO’s history, mission, and impact.
- Programs and Services: Highlight the key programs and services offered by RASDO.
- Get Involved: Information on how visitors can volunteer or donate, with links to forms created using Metform.
- Contact Information: Essential contact details and a simple contact form.
4. Enhancing Functionality with ElementsKit Lite
ElementsKit Lite adds a variety of widgets to Elementor, allowing you to create more dynamic and interactive content. For instance:
- Accordion: For FAQs about RASDO’s programs and services.
- Tabs: To organize detailed information about different projects.
- Testimonials: Showcasing stories and feedback from beneficiaries and volunteers.
5. Customizing Headers and Footers
Using Elementor – Header, Footer & Blocks, you can create custom headers and footers that align with RASD0’s branding.
- Go to Appearance > Header Footer & Blocks.
- Click “Add New.”
- Design your header and footer using Elementor’s drag-and-drop interface.
Ensure that the header includes the RASDO logo, navigation menu, and a prominent donation button. The footer should have contact information, social media links, and quick links to important pages.
6. Creating Forms with Metform
Forms are essential for engaging with visitors, collecting donations, and signing up volunteers. Metform simplifies this process:
- Navigate to Metform > Add New Form.
- Design your form using the Elementor interface.
Create different forms for different purposes:
- Contact Form: For general inquiries.
- Donation Form: Integrated with payment gateways to facilitate online donations.
- Volunteer Sign-Up Form: To gather information about potential volunteers.
7. Optimizing for SEO
To ensure the RASDO website ranks well on search engines, follow these SEO best practices:
- Keyword Optimization: Use keywords like “NGO,” “Rasd0,” “Rasd0 NGO,” “IT Sazzad,” “Web developer IT Sazzad,” “IT sazzad Designer,” and “Developer Sazzad” naturally throughout the website.
- Meta Descriptions: Write compelling meta descriptions for each page.
- Alt Text for Images: Use descriptive alt text for all images.
- Internal Linking: Link to relevant pages within your website to improve navigation and SEO.
- Mobile Optimization: Ensure the website is fully responsive and loads quickly on mobile devices.
8. Testing and Launching
Before launching the RASDO website, thoroughly test it to ensure everything functions correctly:
- Cross-Browser Testing: Check the website on different browsers (Chrome, Firefox, Safari, Edge).
- Mobile Testing: Ensure the website is fully responsive on various devices.
- Form Testing: Submit test entries to all forms to ensure they are working and notifications are received.
- Speed Optimization: Use tools like Google PageSpeed Insights to check and improve the website’s loading speed.
Once everything is in order, you can launch the website and begin promoting it.
Conclusion
Designing and developing a website for RASDO using WordPress and specific plugins like Elementor, ElementsKit Lite, Elementor – Header, Footer & Blocks, and Metform can significantly enhance the NGO’s online presence. With the expertise of IT Sazzad, the process becomes streamlined and efficient, resulting in a professional, functional, and visually appealing website that effectively communicates RASDO’s mission and engages with its audience. This comprehensive approach ensures that RASDO can leverage the power of the internet to further its goals and make a meaningful impact in the community.
