The modern era demands professional, visually appealing, and functional websites to cater to businesses that require a strong online presence. Enter the “Beacon Consultant Visa & Immigration” website, a stunning creation designed for Visa and Immigration consulting services. Built with WordPress CMS and the powerful Elementor page builder, this website is the perfect solution for Immigration Consultants or Visa Agency companies offering services such as PR Visa, Job Visa, Study Visa, and more. Here’s why this design stands out in 2024 and beyond.
Why Beacon Consultant Stands Out
“Beacon Consultant Visa & Immigration” is more than just a website—it’s a comprehensive tool for visa and immigration consulting businesses. Its pro-level, modern, and clean design ensures a seamless user experience. Whether you’re a newcomer or an established Immigration Consultant, this website provides everything you need to captivate potential clients.
Built with Elementor for Simplicity
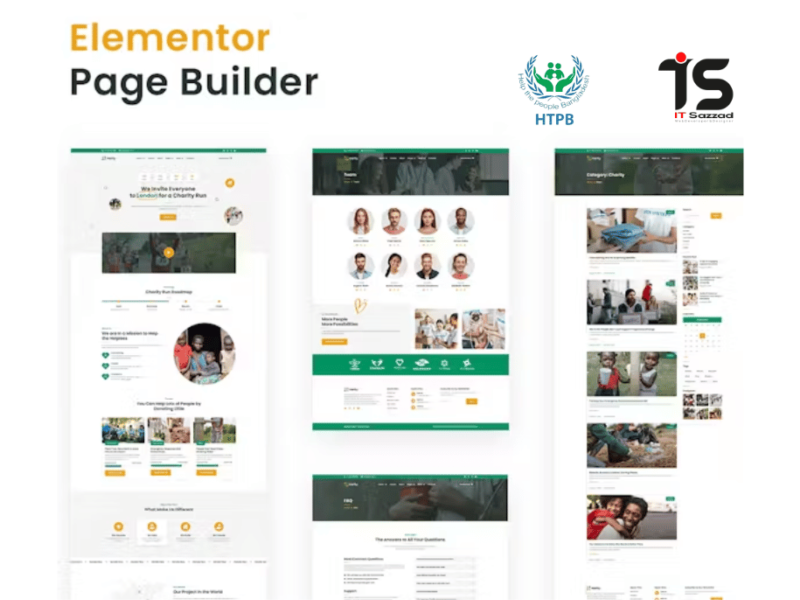
The website is built using Elementor, a drag-and-drop page builder that eliminates the need for coding. This feature ensures that even users with minimal technical skills can customize the website to their liking. By combining free plugins such as Elementor, Jeg Elementor Kit, and MetForm, the design ensures functionality without additional costs.
Pages Designed with Purpose
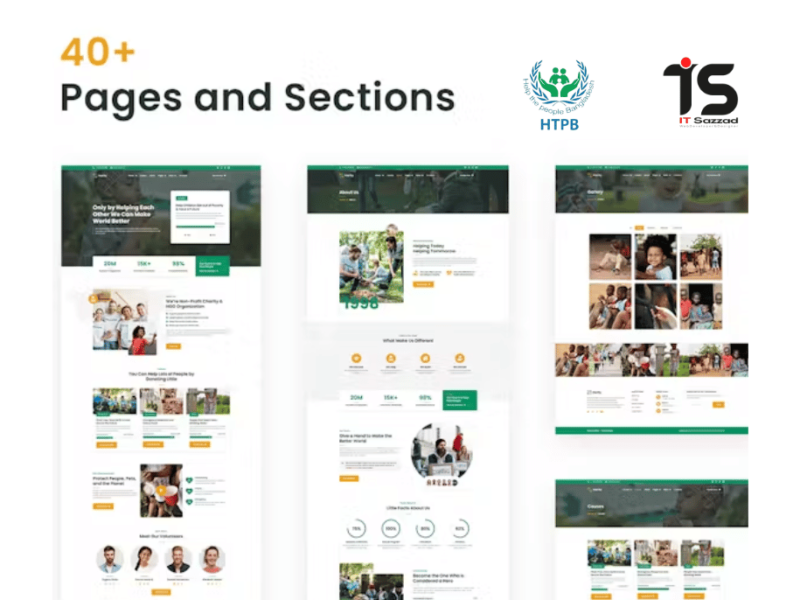
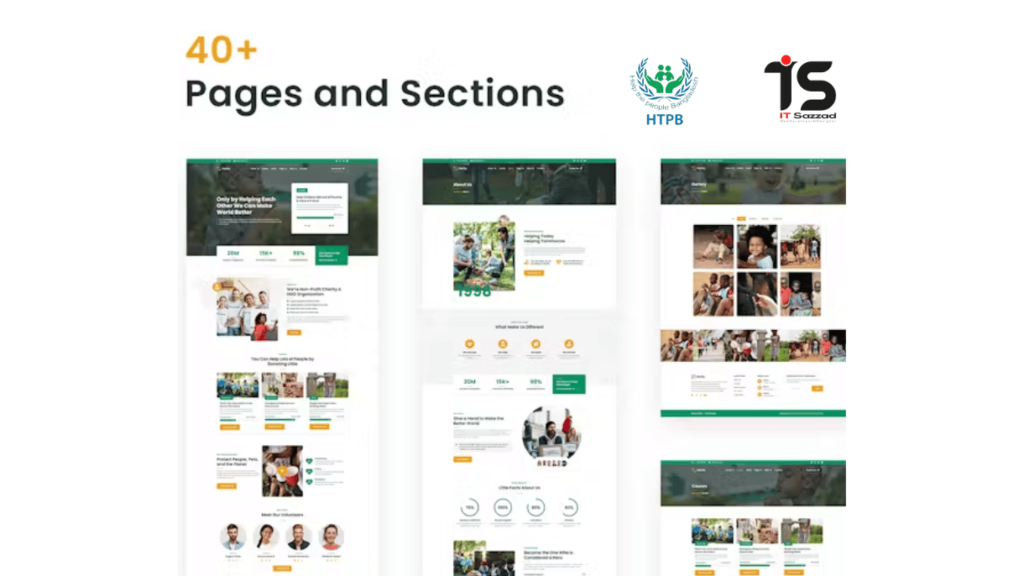
The “Beacon Consultant Visa & Immigration” website comes with 16+ carefully crafted pages tailored to meet the needs of Visa and Immigration agencies. Each page is designed to provide specific information while maintaining an attractive layout. The included pages are:
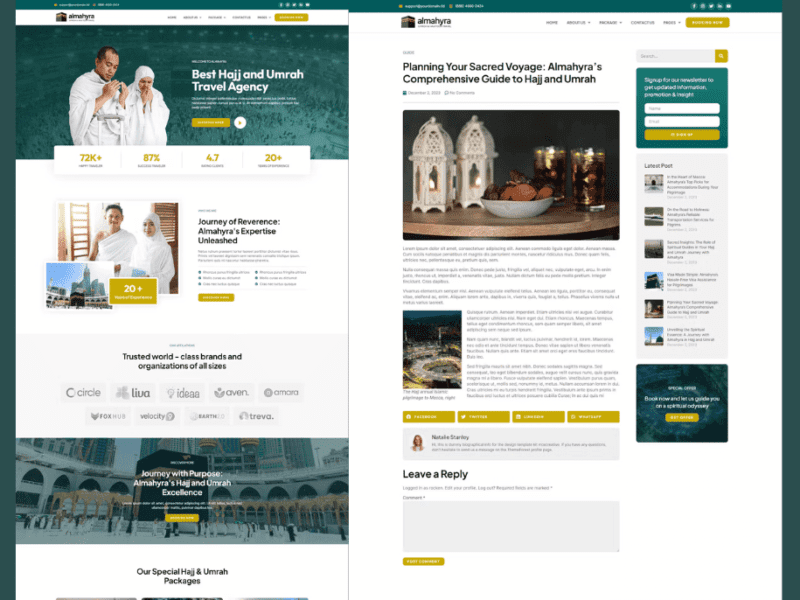
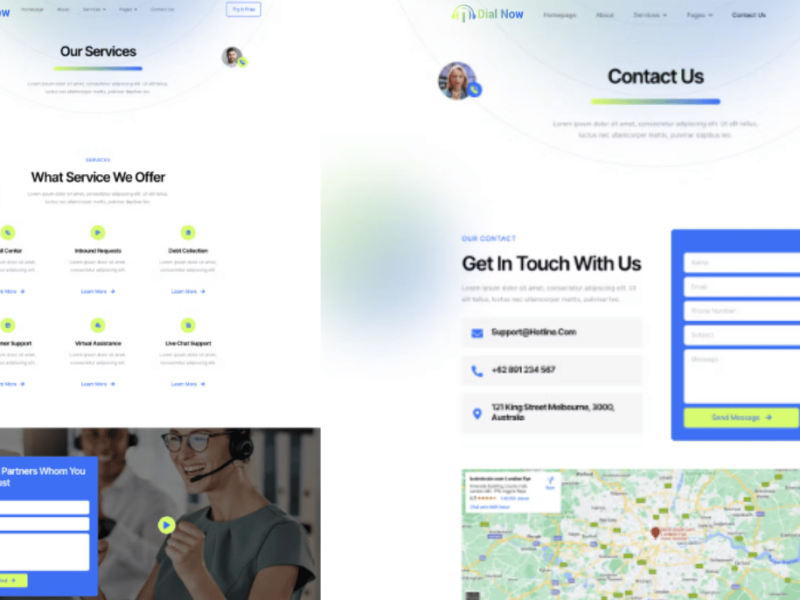
- Home: A welcoming and informative landing page.
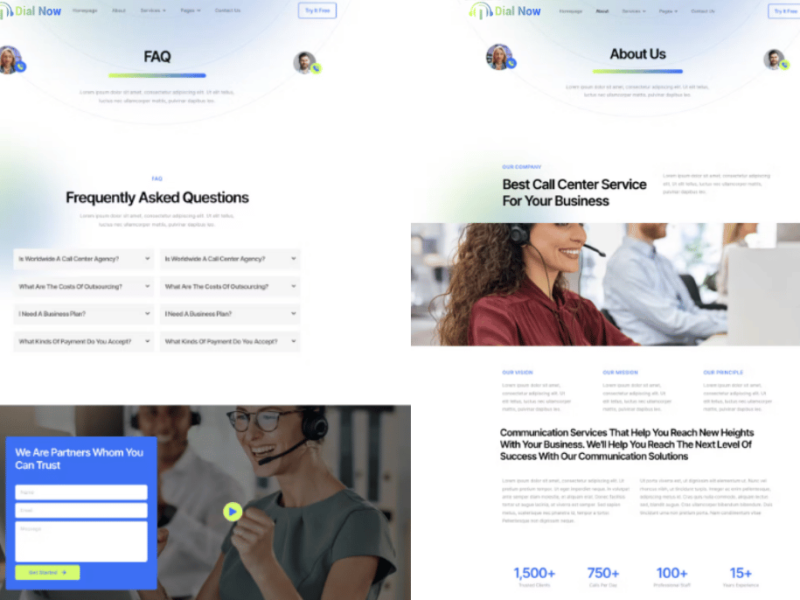
- About: Highlighting your expertise and company background.
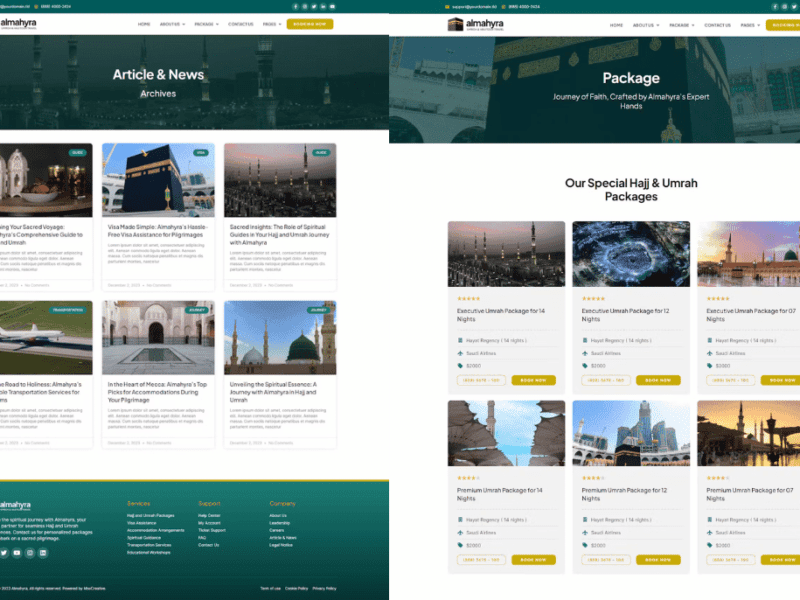
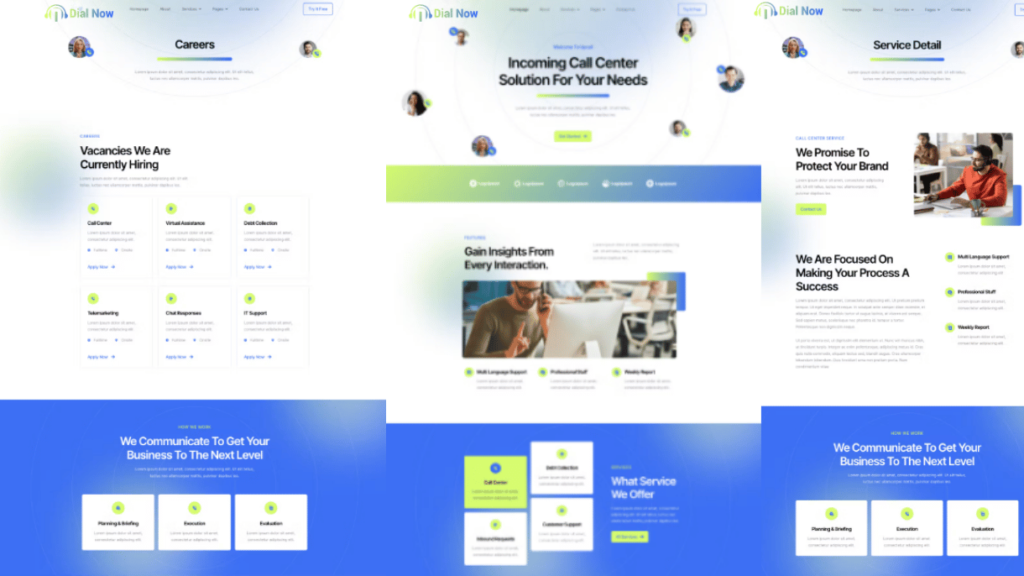
- Visa: Showcasing various visa options available.
- Visa Details: Offering in-depth information on visa types.
- Coaching: Detailing coaching services for visa applications.
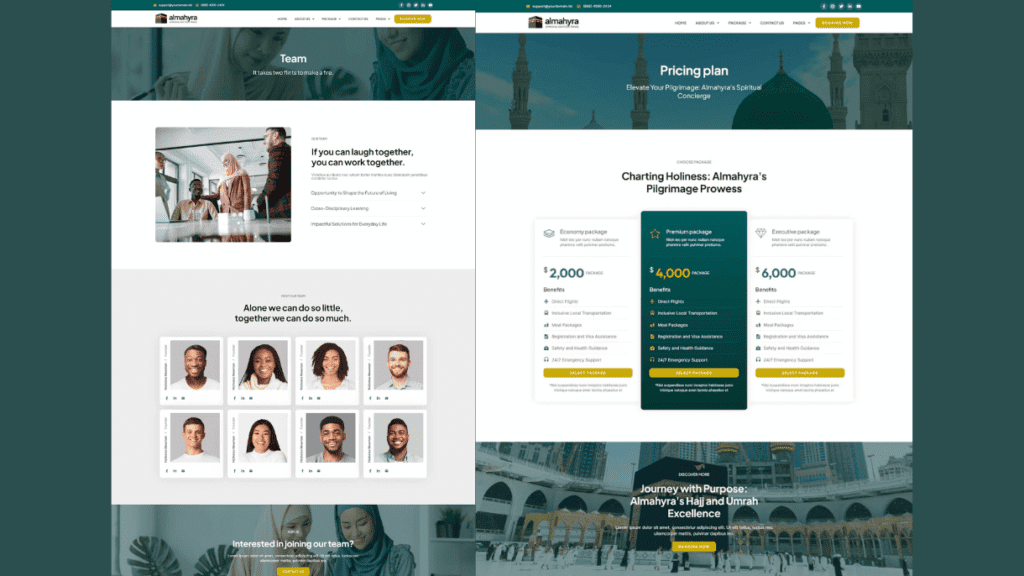
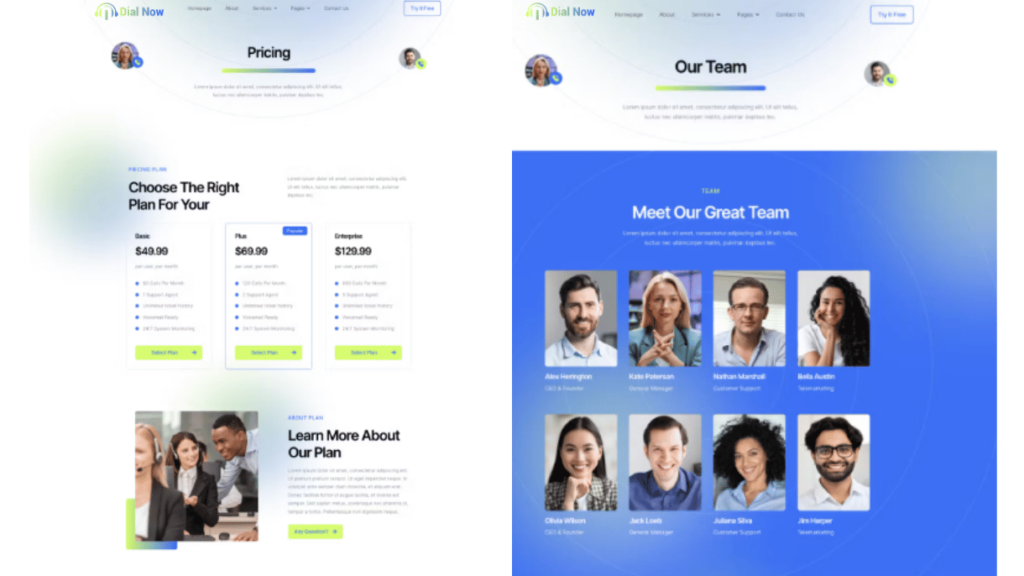
- Pricing: A transparent breakdown of costs and packages.
- Team: Introducing your experienced consultants.
- FAQ: Answering common client queries.
- News: Sharing updates and relevant news.
- Single Post: For detailed blog entries or articles.
- Contact: Featuring a user-friendly contact form powered by MetForm.
- Header 1 & 2: Professionally designed headers.
- Footer: A functional and visually cohesive footer.
- MetForm Contact: Simplifying inquiries with a customizable form.
Features That Shine
The “Beacon Consultant Visa & Immigration” website is packed with features designed to enhance both functionality and aesthetics. These include:
- Modern and Clean Design: The visually appealing layout leaves a lasting impression on visitors.
- Fully Responsive Layout: The website adjusts seamlessly across devices, from desktops to smartphones.
- Retina Ready: Ensuring sharp visuals and high-resolution images.
- Cross-Browser Compatibility: Works flawlessly on Chrome, Firefox, Safari, and Opera.
- Free Plugins: Elementor Pro is not required, making it accessible to all.
- 16+ Templates: Ready-to-use templates streamline the website creation process.
Why Choose This Design?
For Immigration Consultant or Visa Agency companies, having a professional website is no longer optional. With “Beacon Consultant Visa & Immigration,” you’re investing in a site that communicates trust, expertise, and accessibility. Whether you’re targeting PR Visa, Job Visa, or Study Visa clients, this design positions your business as a leader in the field.
Moreover, the use of Elementor ensures that every aspect of the website is customizable. Whether you’re adding new pages, tweaking layouts, or updating content, the drag-and-drop interface makes it easy. No coding skills? No problem.
Optimized for SEO
The “Beacon Consultant Visa & Immigration” website is designed with SEO in mind. Search engines favor responsive, cleanly coded websites with fast loading times—and this design delivers on all fronts. The use of lightweight plugins and optimized templates ensures that your website ranks well for keywords like “Beacon Consultant,” “Immigration Consultant or Visa Agency,” and “PR Visa services.”
A Solution for Every Need
Beyond Immigration Consulting, the “Beacon Consultant Visa & Immigration” website can also be adapted for other industries. Whether it’s gadgets and electronics repair shops, data recovery and HDD repair companies, or computers & laptops repair and maintenance services, the flexible design ensures applicability across various business sectors.
For instance, developers like IT Sazzad, a talented designer and developer, can easily adapt this website for unique industries. With experience in building professional websites, IT Sazzad ensures that your vision is brought to life with modern design elements and functional capabilities.
Tailored for Growth
One of the standout features of this website is its scalability. As your business grows, you can expand your site by adding new pages or integrating advanced functionalities. Whether you’re targeting local clients or expanding internationally, “Beacon Consultant Visa & Immigration” ensures you’re prepared for every stage of growth.
Technical Requirements
To ensure optimal performance, the “Beacon Consultant Visa & Immigration” website requires the following plugins:
- Elementor: For drag-and-drop editing.
- Jeg Elementor Kit: Adding extended design capabilities.
- MetForm: Enabling customizable forms for client interactions.
With these tools, you’ll have a professional, responsive, and highly functional website up and running in no time.
Final Thoughts
In 2024, having a professional and functional website is critical for businesses in competitive fields like Immigration Consulting. The “Beacon Consultant Visa & Immigration” website, developed with Elementor, combines beauty and practicality. From its modern design to its SEO-friendly structure, it’s the ultimate solution for Visa and Immigration agencies looking to establish a strong online presence.
Whether you’re a seasoned consultant or a budding entrepreneur, this website offers a robust platform to showcase your services. With the expertise of professionals like IT Sazzad, you can be confident in delivering a website that captures the essence of your brand and attracts clients worldwide.
Related Projects